Site internet
Ce chapitre présente les grandes lignes et les principes graphiques utiles pour la conception du site internet de l'école.
Logo
Grâce aux spécificités des dispositifs digitaux, le logo bénéficie de nouvelles règles et de mises en formes spécifiques adaptées aux supports. Le signe dispose notamment d'une version animée qui permet de souligner la volonté présente sur les supports imprimés.
Logo coupé animé
Le mouvement de l'animation met en avant la coupe du logo. Celle-ci permet une lecture complète du signe avant la coupe. La coupe doit toujours faire hors du format (navigateur, téléphone, pop in...).
Utilisation
Son utilisation doit-être limitée à quelques emplacements seulement afin de conserver toute sa force. Il convient parfaitement pour :
- Header de site (dans ce cas la partie basse serait visible en footer).
- Pre-Roll et Post-Roll d'une vidéo
Logo circulaire animé
Le mouvement de l’animation met en avant le mouvement circulaire du logo. Cette version est réservée à de très rares cas de figure. Elle s’utilise uniquement dans un disque dont les limites sont visibles (fond, filets, fond du disque).
Utilisation
Son utilisation doit-être très restreinte pour ne pas se substituer au logo principal. Il convient pour :
- un avatar circulaire
Typographie
L'ensemble des textes sont composés avec les deux caractères constituant l'identité graphique : Le Theinhardt et le Lyon Text selon les mêmes règles de répartition justifié des éléments.

Polices de caractères
L'ensemble des textes sont composés avec les deux caractères constituant l'identité graphique : Le Theinhardt et le Lyon Text.
Vous pouvez vous référer au chapitre typographie ou aux sites des éditeurs pour une description en détail du glyphset de ces deux fontes :
.theinhardt {
font-family: "theinhardt", helvetica, arial, sans-serif;
font-weight: medium;
}
.lyonText {
font-family: "Lyon Text Regular No. 2", sans-serif;
font-weight: 450;
}Les autres polices, systèmes sont à éviter, sauf pour les fallback dans les règles CSS, par exemple :

Titre 1
Les grands titres sont appelés Titre 1. Ils précèdent le texte et joue un rôle important de marqueur identitaire.
Une respiration autour des Titres 1 est obligatoire de tous les côtés afin de le tenir à distance des autres éléments (texte, image...).
Détails de composition
- Theinhardt Medium
- Large corps
- Centré
- Coloré ou noir
| Fonte | Corps | Interlignage |
|---|---|---|
| Theinhardt Medium | min 40 px max 80 px |
104% |

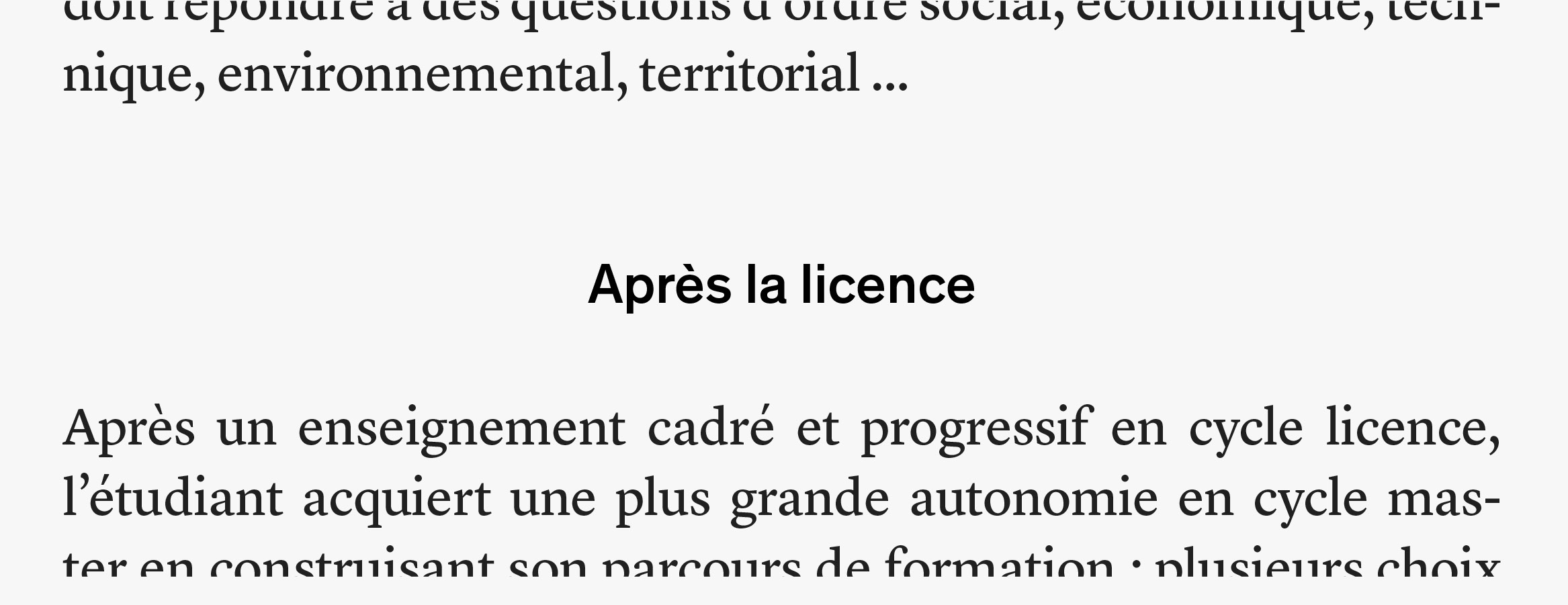
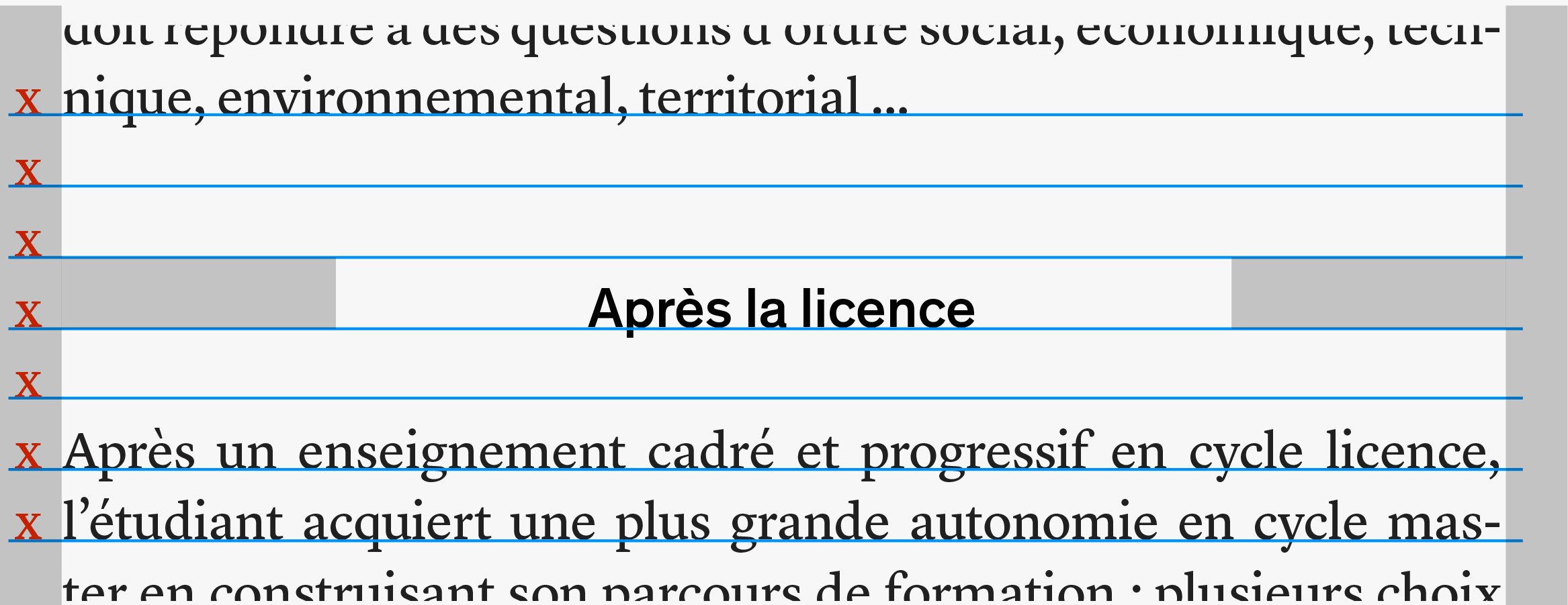
Titre 2
Les sous-titres sont appelés Titre 2. Ils sont répartis dans un texte pour séparer des chapitres et jouent un rôle de pause et de repérage.
La zone de composition des Titres 2 est plus étroite que celle du texte courant, cela force les retours à la ligne des titres longs et permet de créer un groupe compact plus visible.
Détails de composition
- Theinhardt Medium
- Corps de texte*
- Espace avant 2 lignes
- Centré
- Coloré ou noir
| Fonte | Corps | Interlignage |
|---|---|---|
| Theinhardt Medium | min 16 px max 24 px |
136% |
* Afin de donner le sentiment de taille similaire, il faut compenser légèrement le corps.



Titre 3
Les sous sous titres sont appelés Titre 3. Ils sont répartis dans un texte pour séparer des ensembles de paragraphes au sein d'un chapitre ils jouent un rôle de pause et de repérage moins important que le Titre 2.
La zone de composition des Titres 3 est plus étroite que celle du texte courant (identique à celle du Titre 2), cela force les retours à la ligne des titres longs et permet de créer un groupe compact plus visible.
Détails de composition
- Lyon Text Regular N°2
- Corps de texte
- Espace avant 2 lignes
- Centré
- Coloré ou noir
| Fonte | Corps | Interlignage |
|---|---|---|
| Lyon Text Regular Italic No. 2 | min 16 px max 24 px |
136% |


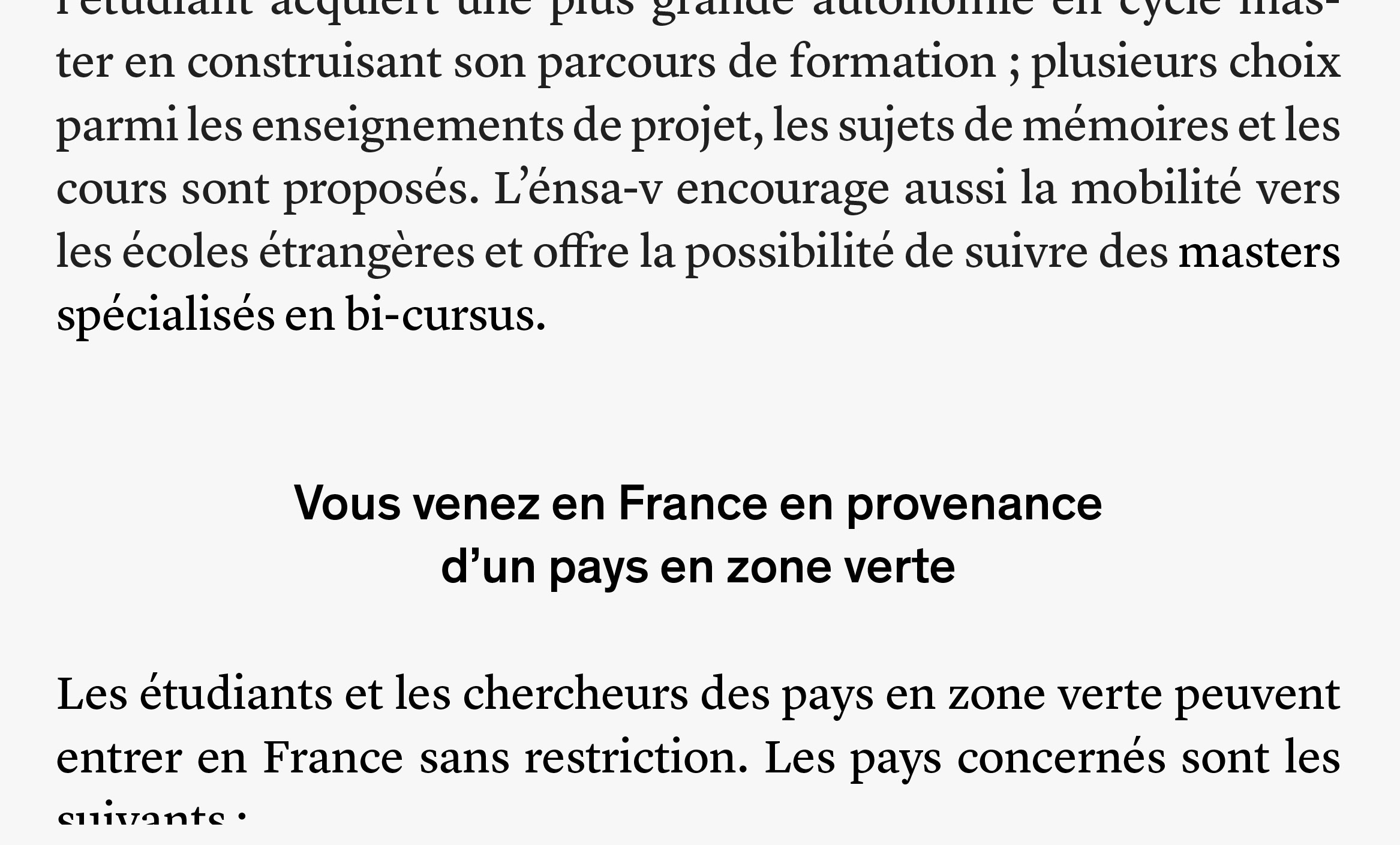
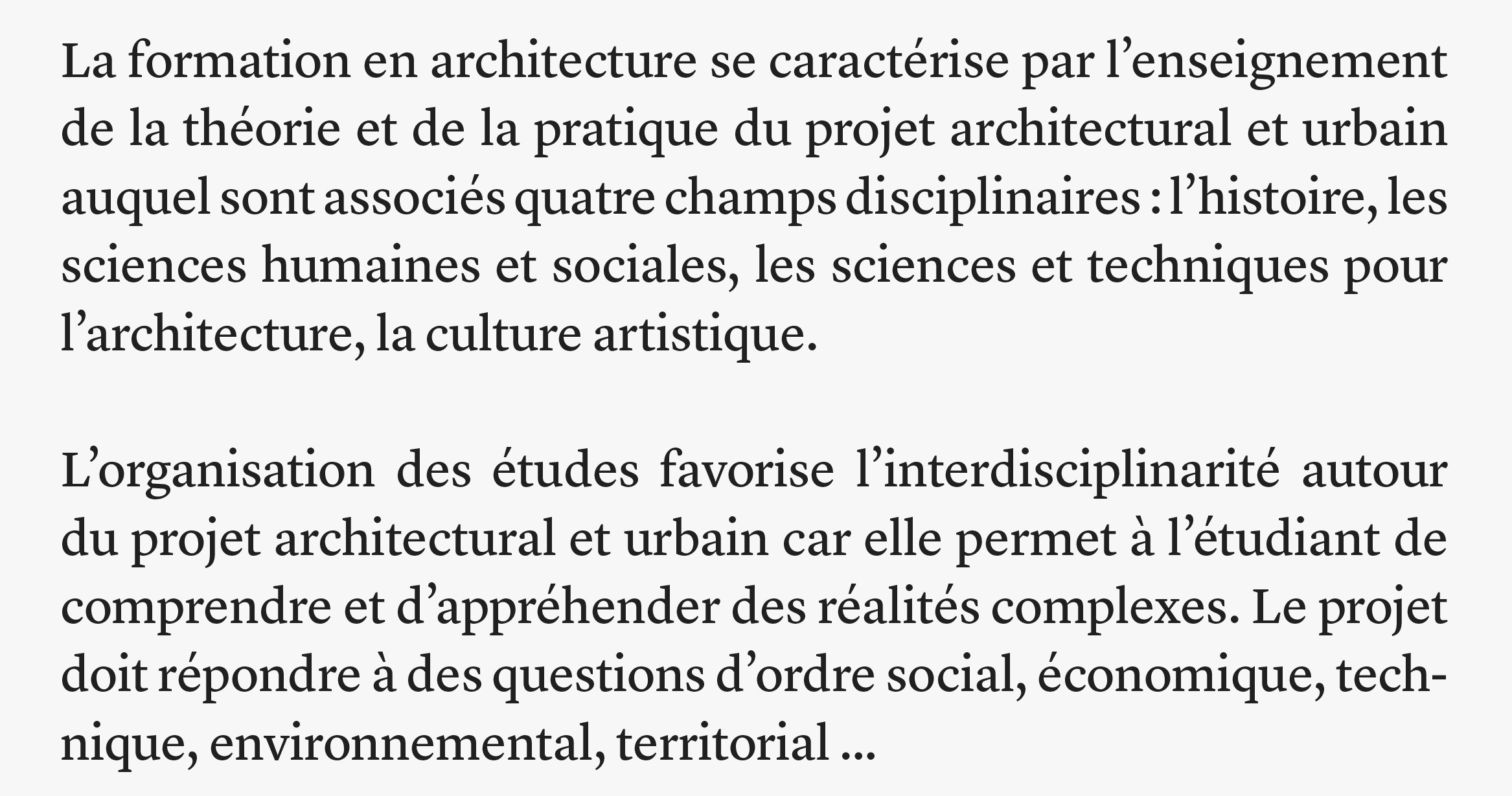
Texte courant
Le texte courant doit avoir une largeur qui permet d'avoir en moyenne 8 ou 11 mots par lignes (valeur optimale de lecture en français). Son corps doit être important afin de faciliter la lecture.
Séparation des paragraphes
Afin de faciliter la lecture, les paragraphes doivent être espacés par une ligne blanche égale à une valeur d’interlignage. Pour obtenir un résultat esthétique et qui engage l’internaute à la lecture, veillez lors de la rédaction des paragraphes à regrouper les textes dans des paragraphes d’au moins 3 lignes de textes.
| Fonte | Corps | Interlignage |
|---|---|---|
| Lyon Text Regular No. 2 | min 16 px max 24 px |
136% |

Texte court
Pour les textes qui accompagnent des liens ou des documents qui sont courts, il convient de choisir la composition centrée du paragraphe.
La composition fer à gauche fonctionne bien, mais elle n'est pas conforme aux principes identitaires de composition centrale.
La composition justifiée n'est pas adaptée, car elle laisse des rivières (aussi appelée lézardes) très importantes dans le paragraphe.

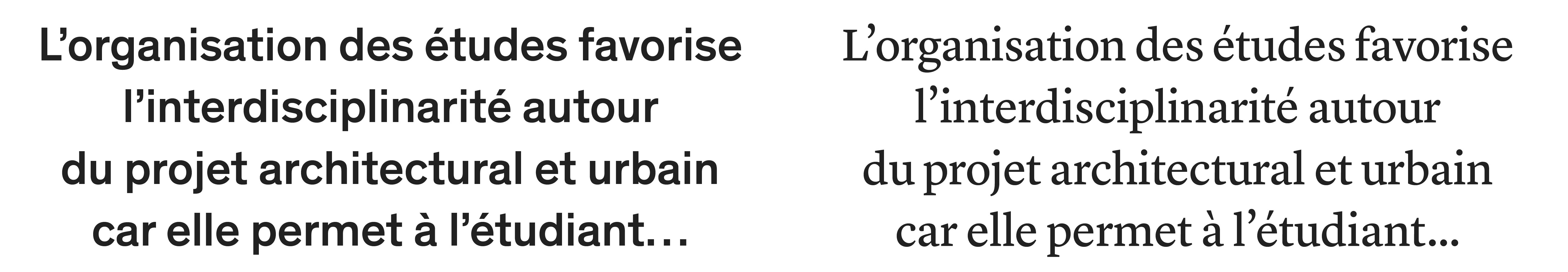
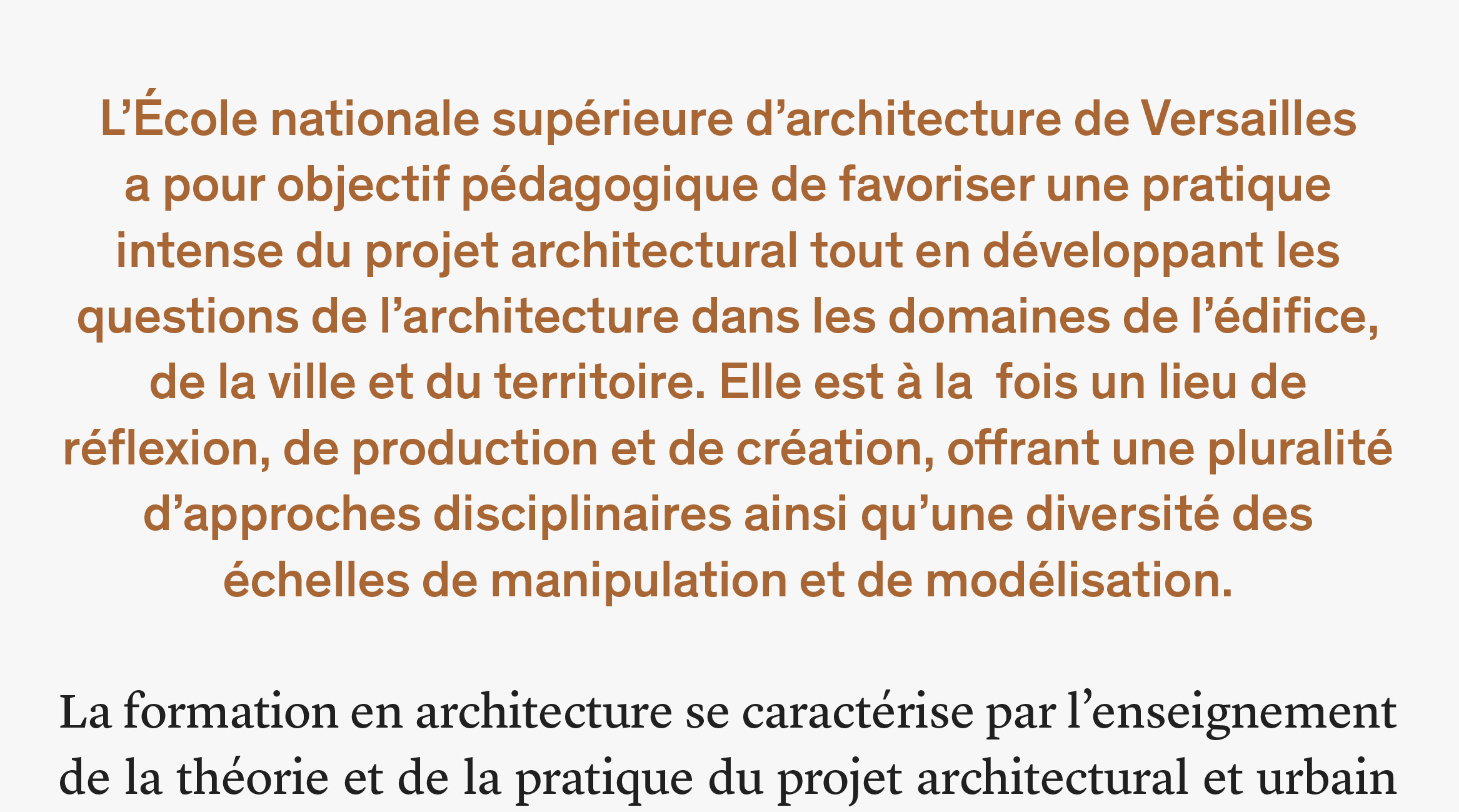
Chapeau / Exergue
Cette composition permet de faire ressortir un texte introductif ou au sein d'un texte.
Détails de composition
- Theinhardt Medium
- Corps de texte*
- Centré
- Coloré ou noir
| Fonte | Corps | Interlignage |
|---|---|---|
| Theinhardt Medium | min 16 px max 24 px |
136% |
* Afin de donner le sentiment de taille similaire, il faut compenser légèrement le corps.

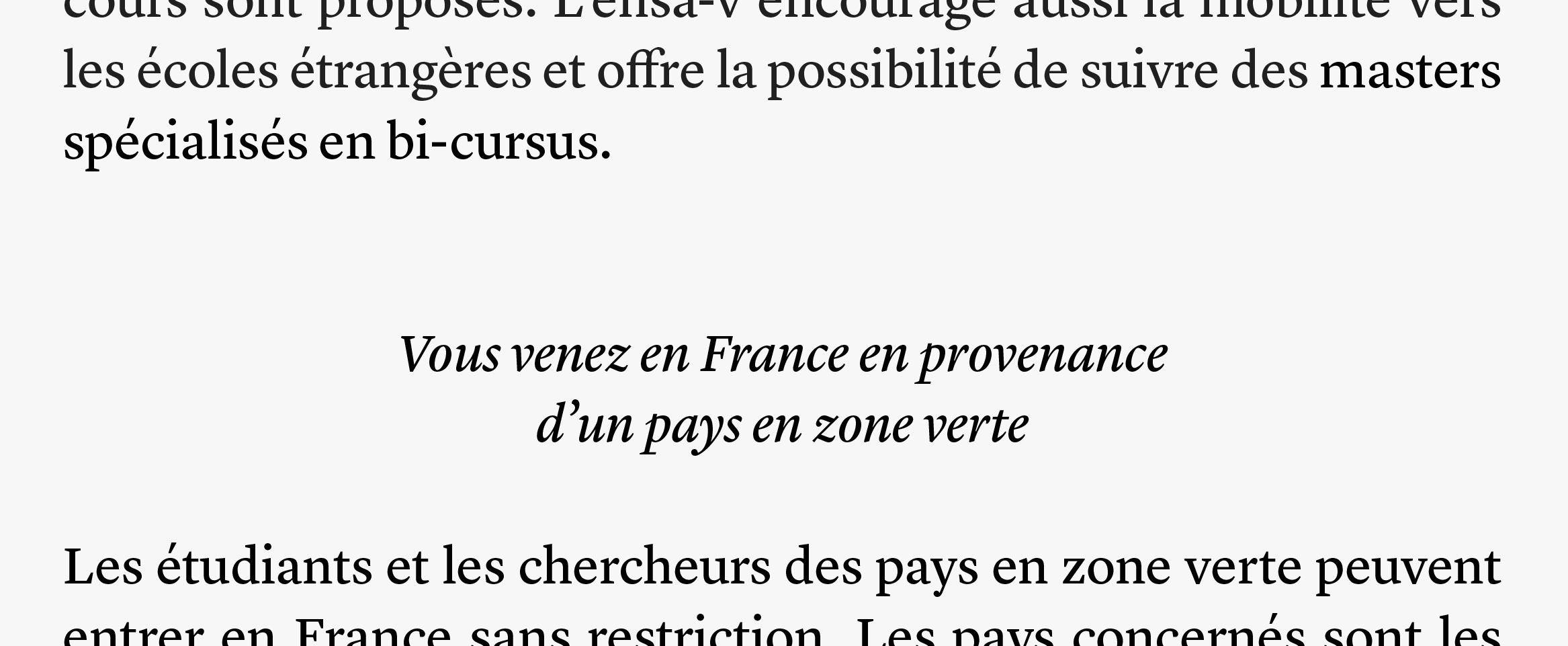
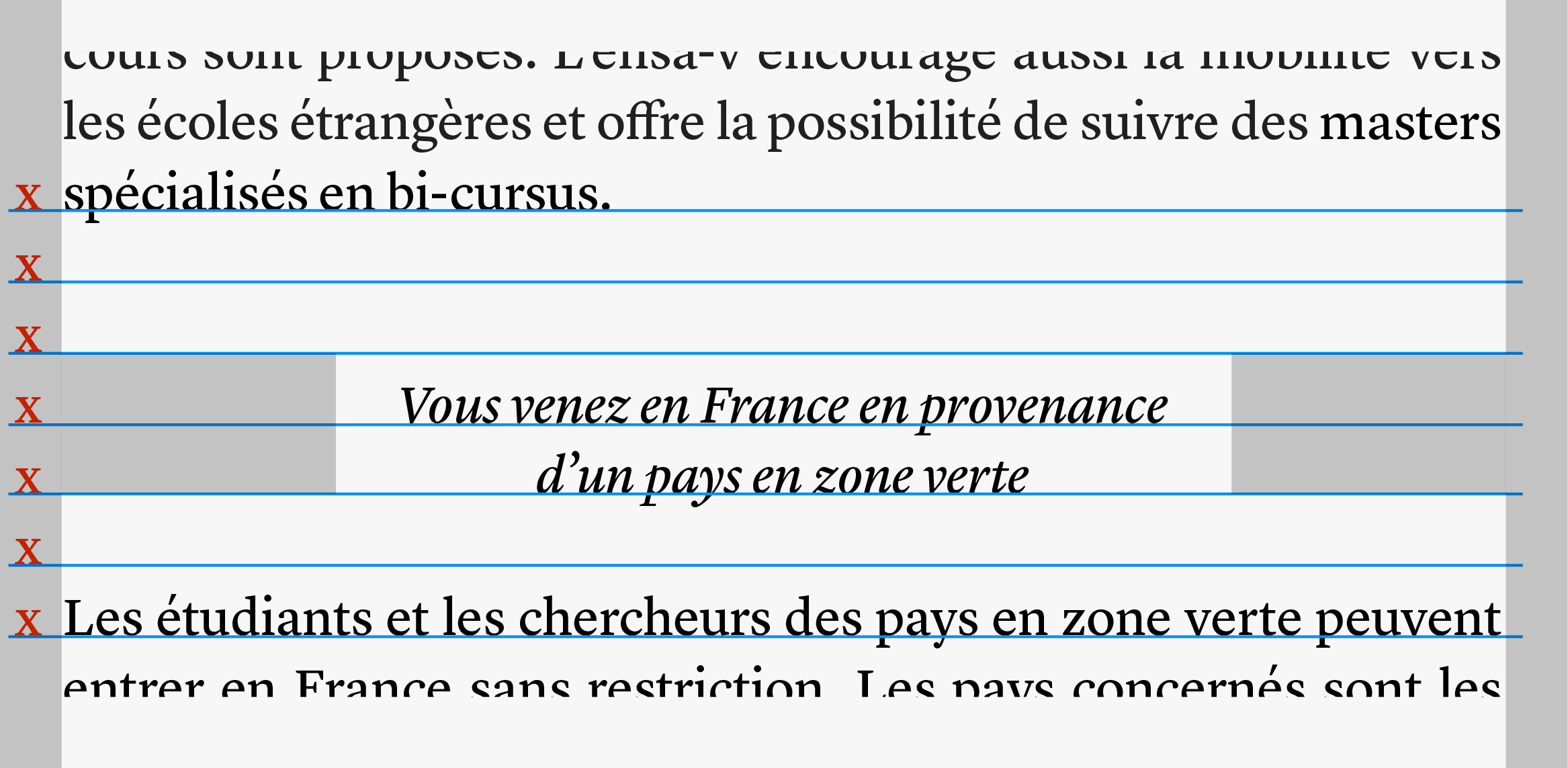
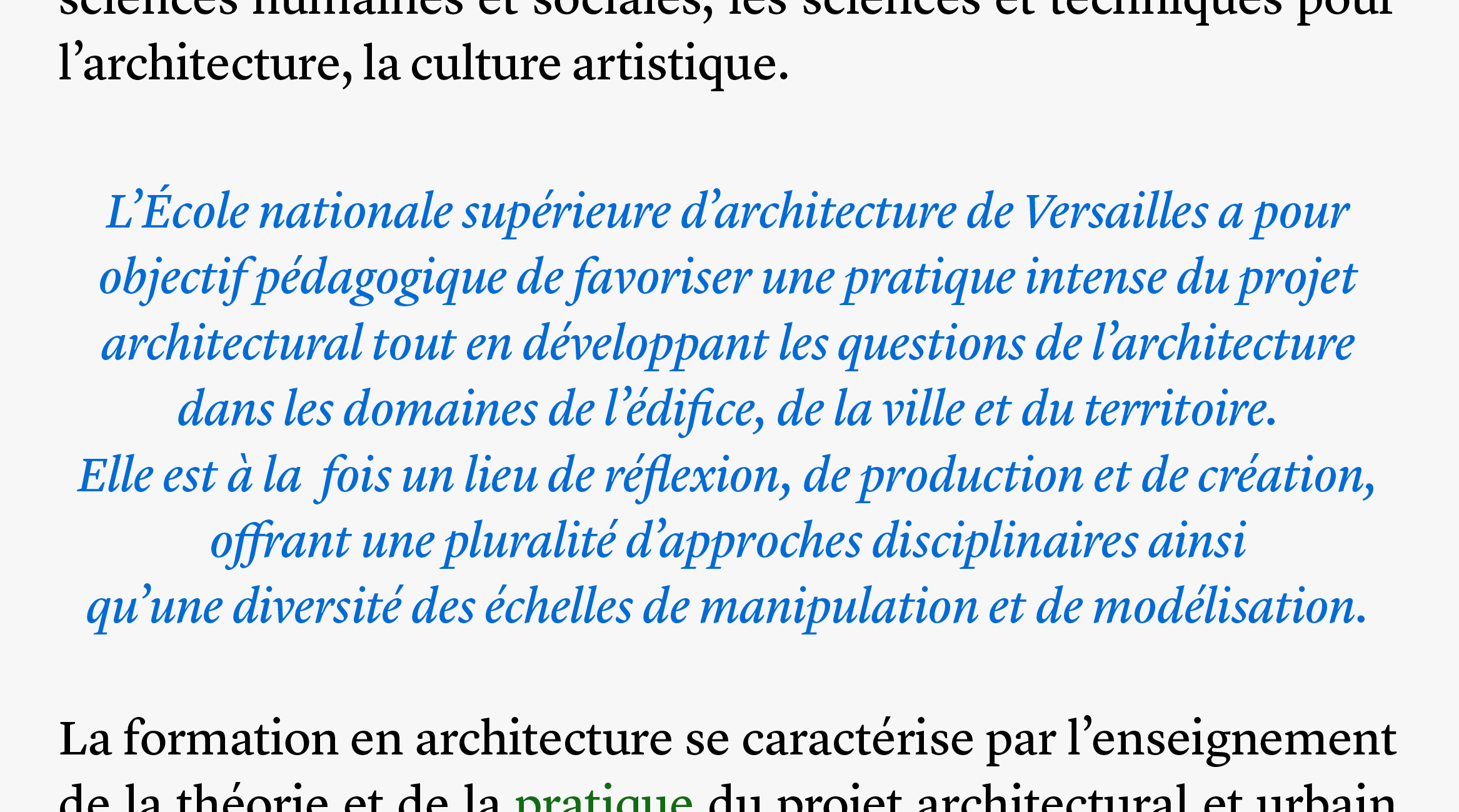
Citation
Cette composition permet de faire ressortir une citation au sein d'un texte.
Détails de composition
- Lyon Text Regular N°2
- Corps de texte
- Centré
- Coloré ou noir
| Fonte | Corps | Interlignage |
|---|---|---|
| Lyon Text Regular Italic No. 2 | min 16 px max 24 px |
136% |

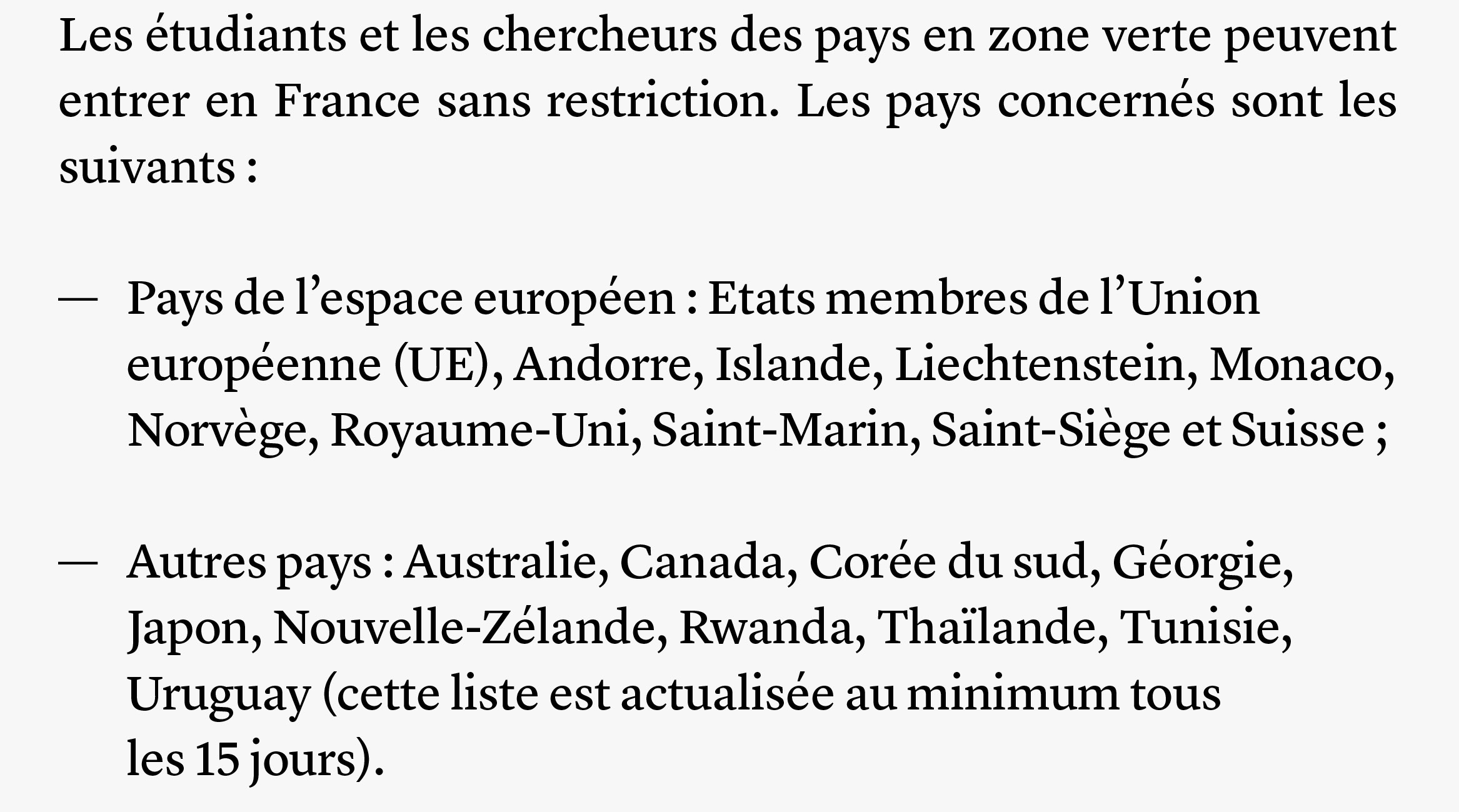
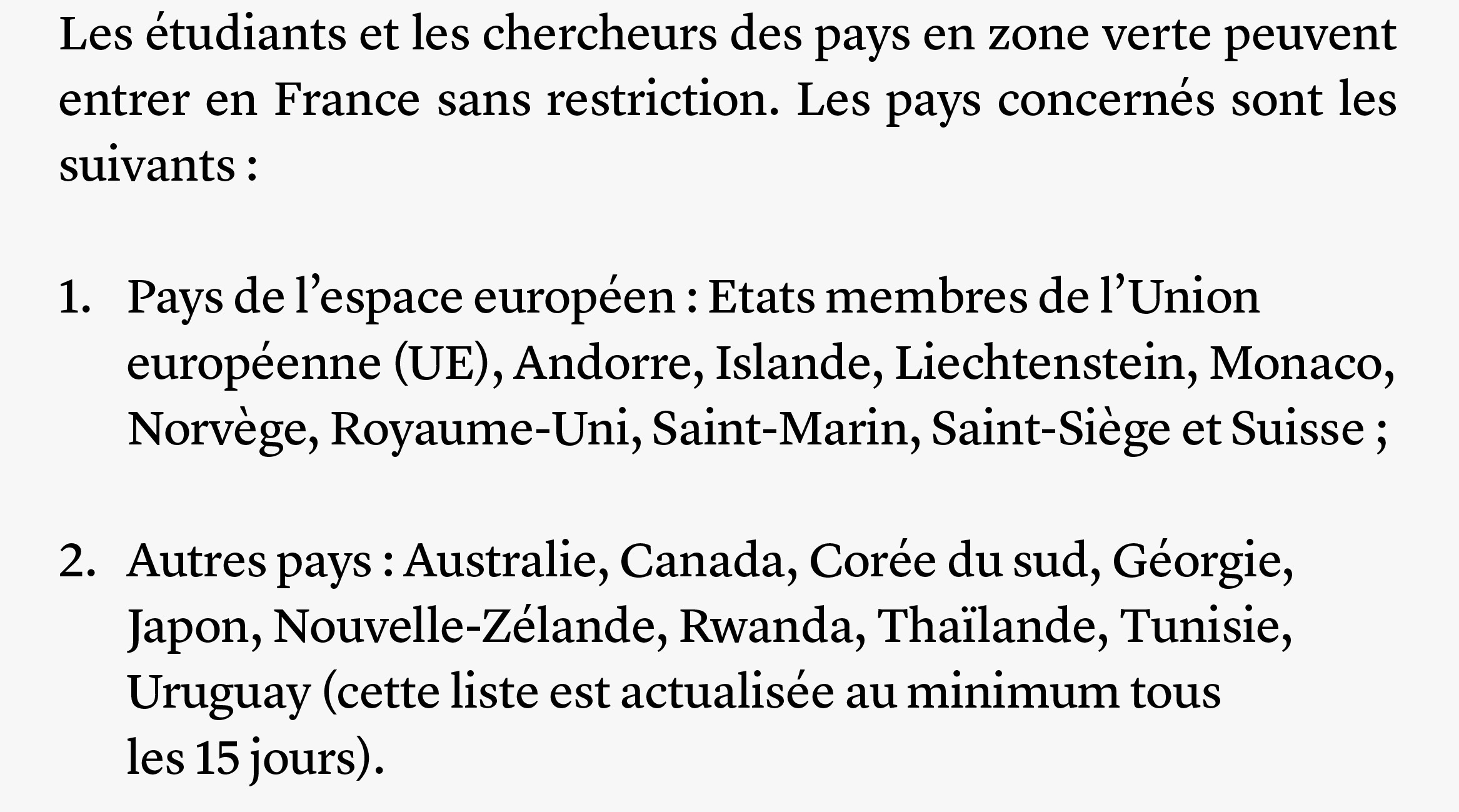
Liste
Les listes peuvent être à puce (Tiret long) ou numéroter.
Détails de composition
| Fonte | Corps | Interlignage |
|---|---|---|
| Lyon Text Regular Italic No. 2 | min 16 px max 24 px |
136% |


Légendes, notes, informations
Cette composition est utile pour composer des textes secondaires.
- Légendes
- Notes
- Date publication
- Meta
| Fonte | Corps | Interlignage |
|---|---|---|
| Lyon Text Regular No. 2 | min 15 px max 19 px |
138% |

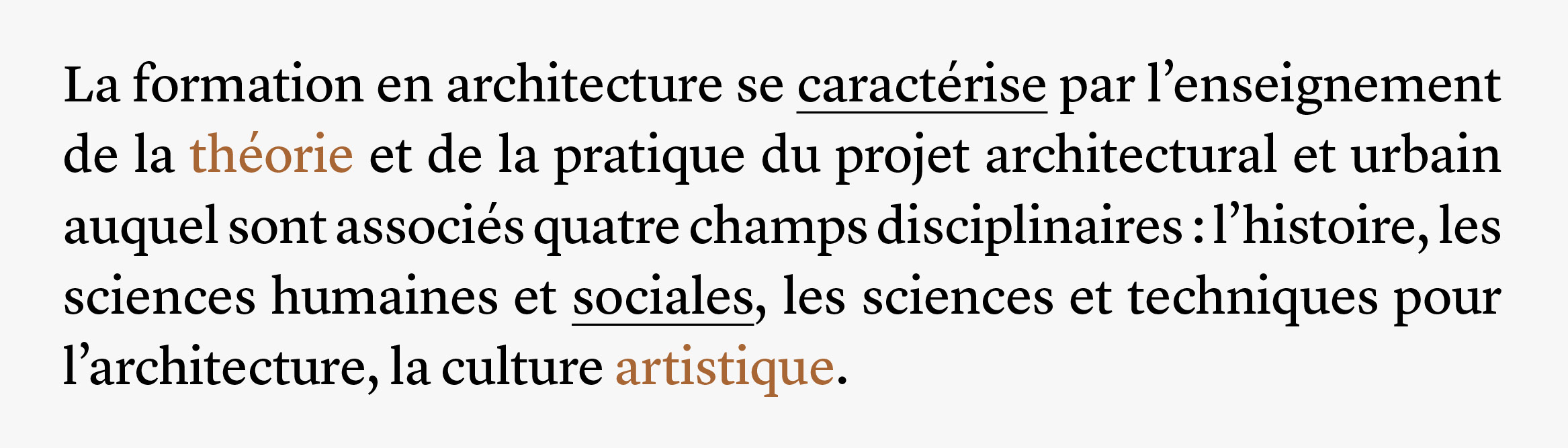
Mots spéciaux
Ces mises en forme permettent de mettre en avant un mot ou un groupe de mots au sein d'un texte. Le mot est composé en couleur ou bien souligné. Cette mise en avant peut servir notamment :
- Liens dans le texte
- Mots ayant besoin d'une explication

Pictogramme
Il est possible d'utiliser des pictogrammes, ils doivent être simples et accompagner une action. Ils peuvent être utilisés en couleur ou en noir.
| Fichier | taille |
|---|---|
| pictogramme-ensa-versailles.zip | 228.12 kB |

Couleur
Les couleurs utilisées dans la charte graphique sont décrites dans le chapitre couleur. Ici, nous décrivons les usages de ces dernières et rappelons leurs valeurs RVB.
Valeurs RVB
La gamme de couleurs de la charte graphique comprend 6 couleurs (bleu, calcaire, marron, rouge, vert & violet) en plus du noir et du blanc.
Ces couleurs ont des valeurs légèrement différences quand elles sont utilisées sur du texte ou en aplat. Les valeurs ci-dessous sont celles qui s'applique à du texte.
Texte de couleur
.bleu{ color: rgba(0, 110, 219, 1) }
.calcaire{ color: rgba(228, 208, 187, 1) }
.marron{ color: rgba(174, 105, 55, 1) }
.rouge{ color: rgba(235, 58, 46, 1) }
.vert{ color: rgba(20, 110, 20, 1) }
.violet{ color: rgba(93, 32, 154, 1) }
Fond de couleur
Ces couleurs ont des valeurs légèrement différences quand elles sont utilisées sur du texte ou en aplat. Les valeurs ci-dessous sont celles qui s'applique à un aplat.
.fondbleu{ background-color: rgba(0, 120, 210, 1) }
.fondcalcaire{ background-color: rgba(237, 236, 220, 1) }
.fondmarron{ background-color: rgba(160, 100, 50, 1) }
.fondrouge{ background-color: rgba(235, 58, 46, 1) }
.fondvert{ background-color: rgba(40, 115, 60 1) }
.fondviolet{ background-color: rgba(90, 60, 150, 1) }
Outils spécifiques
Boutons
Les boutons d’actions peuvent être composés grâce aux aplats de couleurs.

Images
L'utilisation de ressources iconographiques est importante et participe à la composition graphique. Pour cela elles doivent suivre certaines règles :
- Les images doivent être alignées par le centre
- Les images peuvent être utilisées au sein d’un texte ou seules
- Aucun textes ne doit chevaucher une image
- Les images ne peuvent pas être utiliser comme fond (arrière plan)
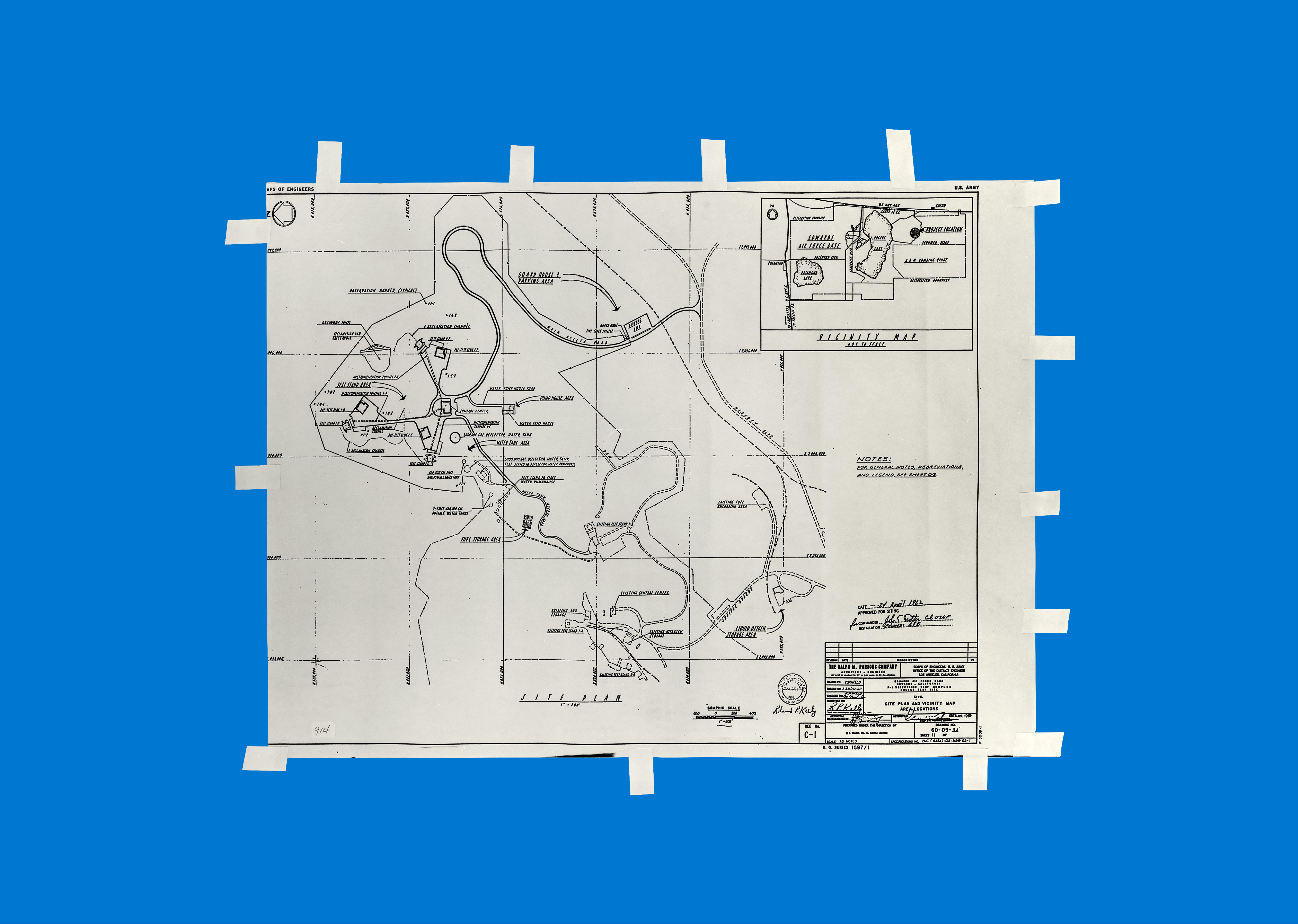
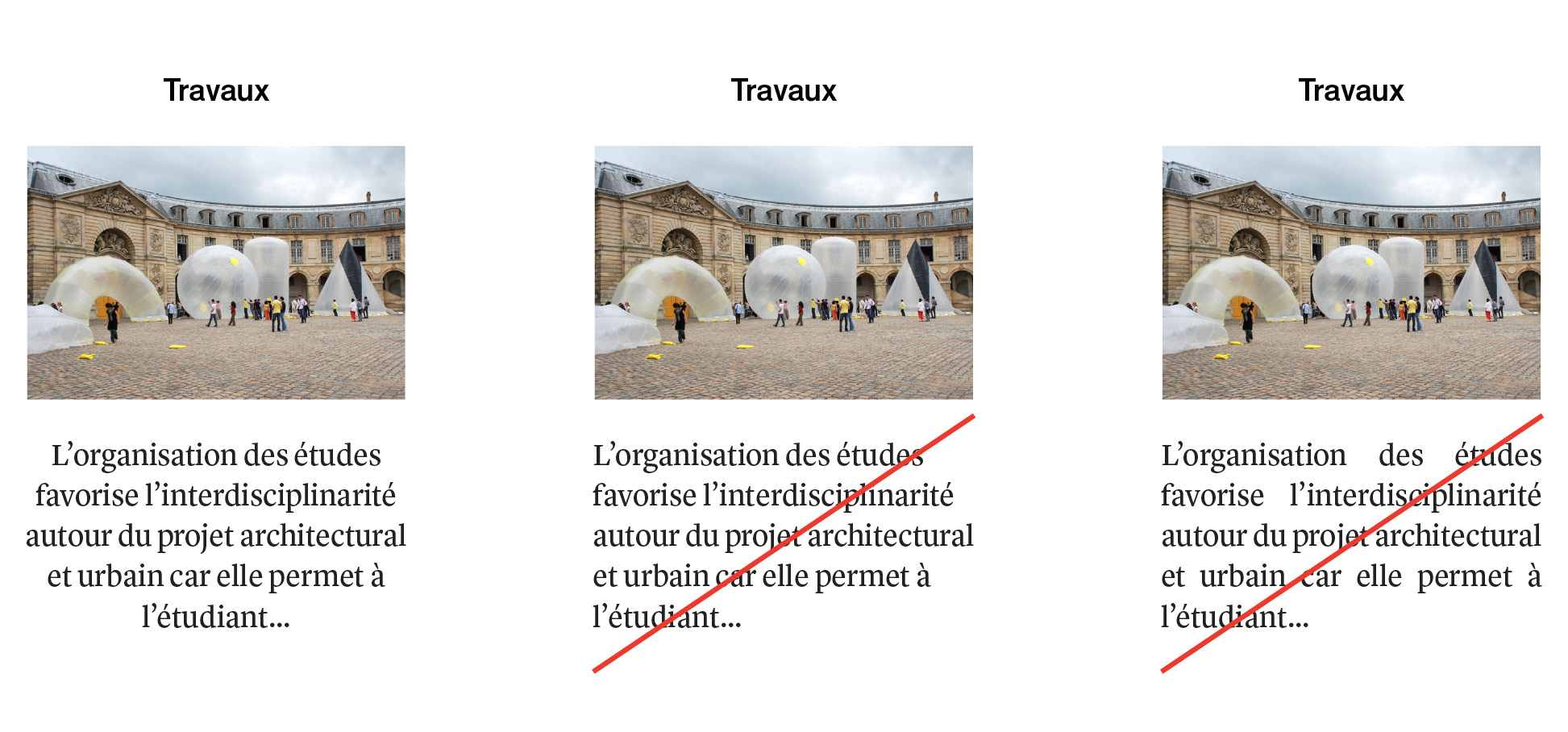
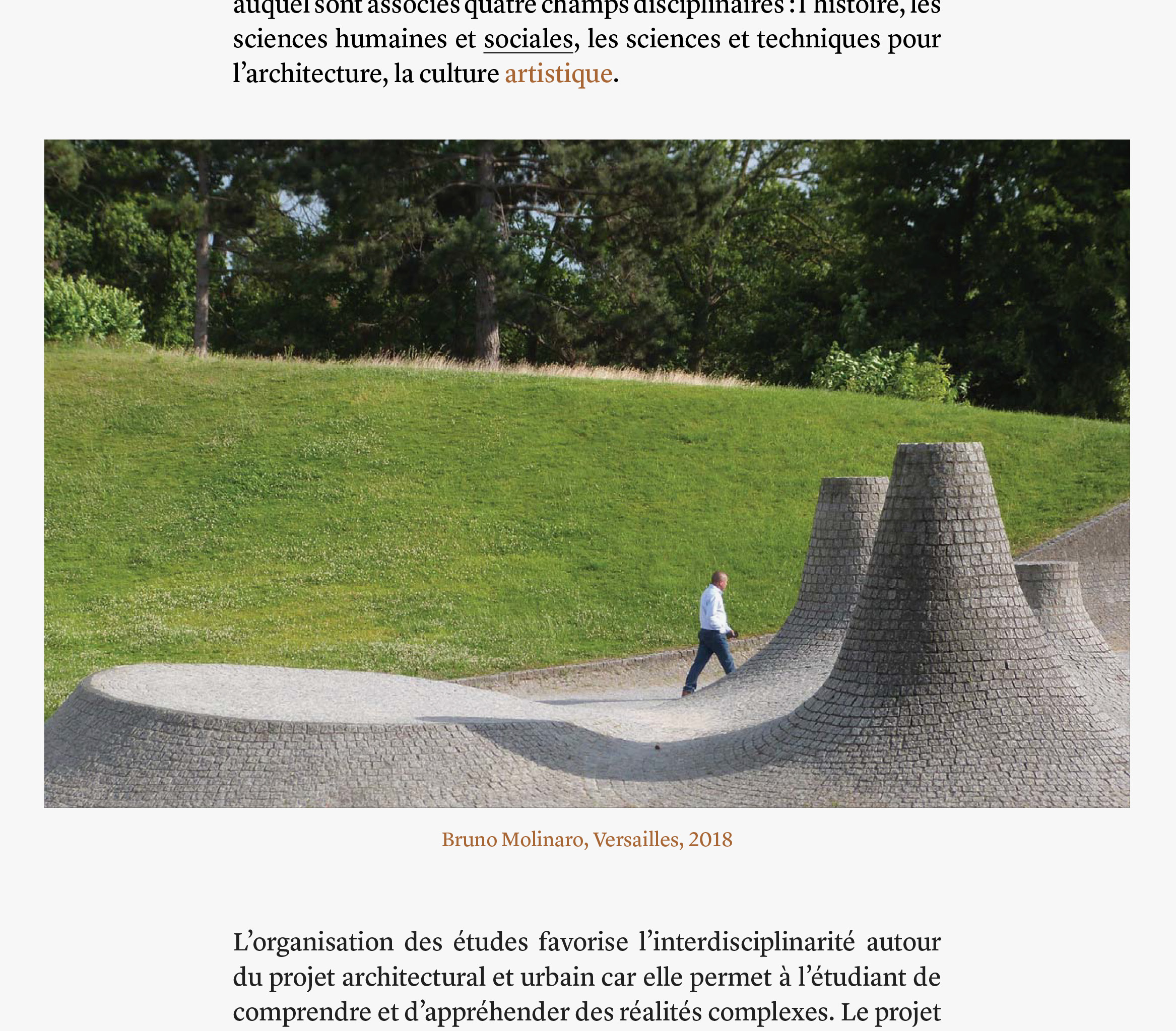
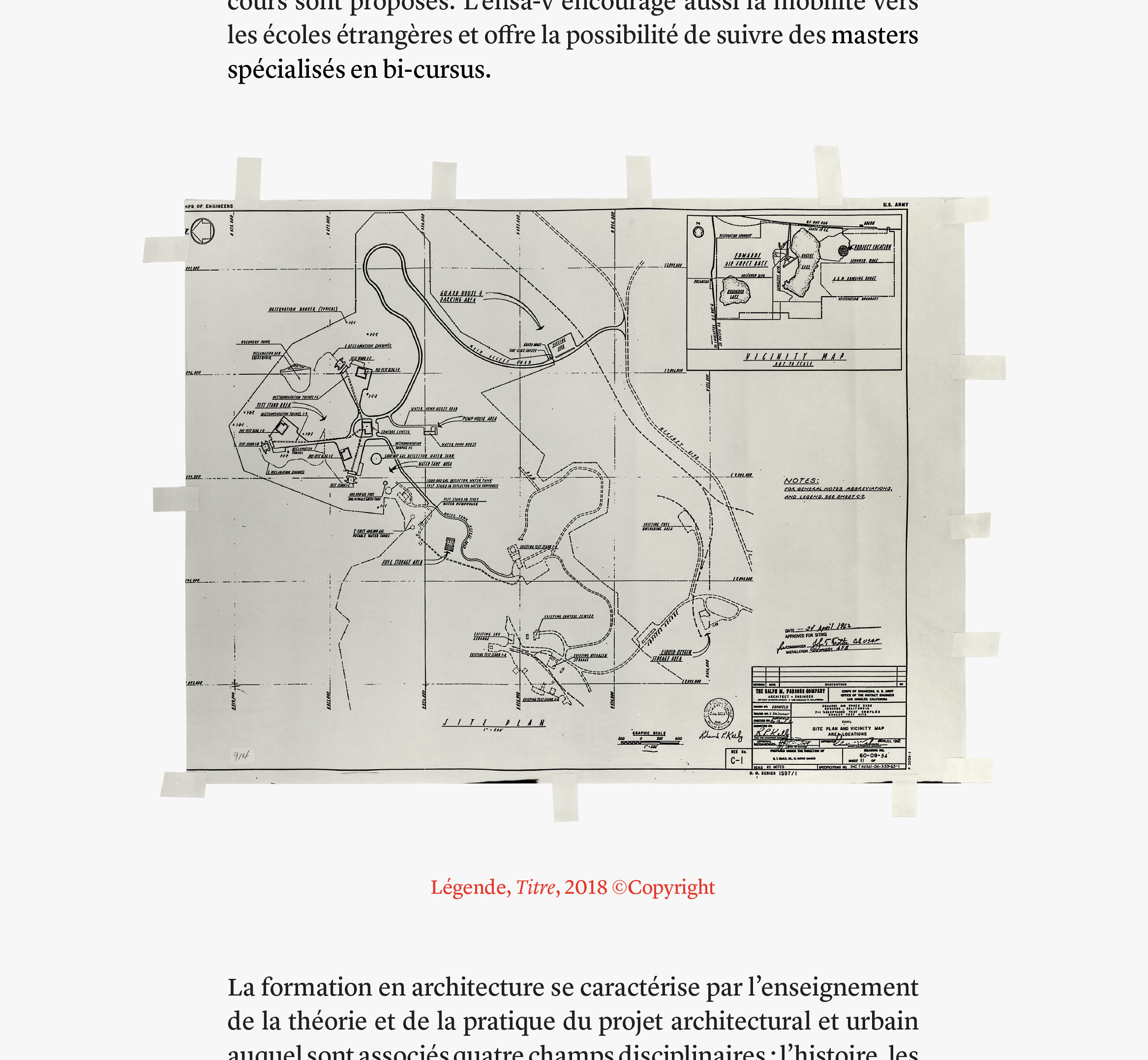
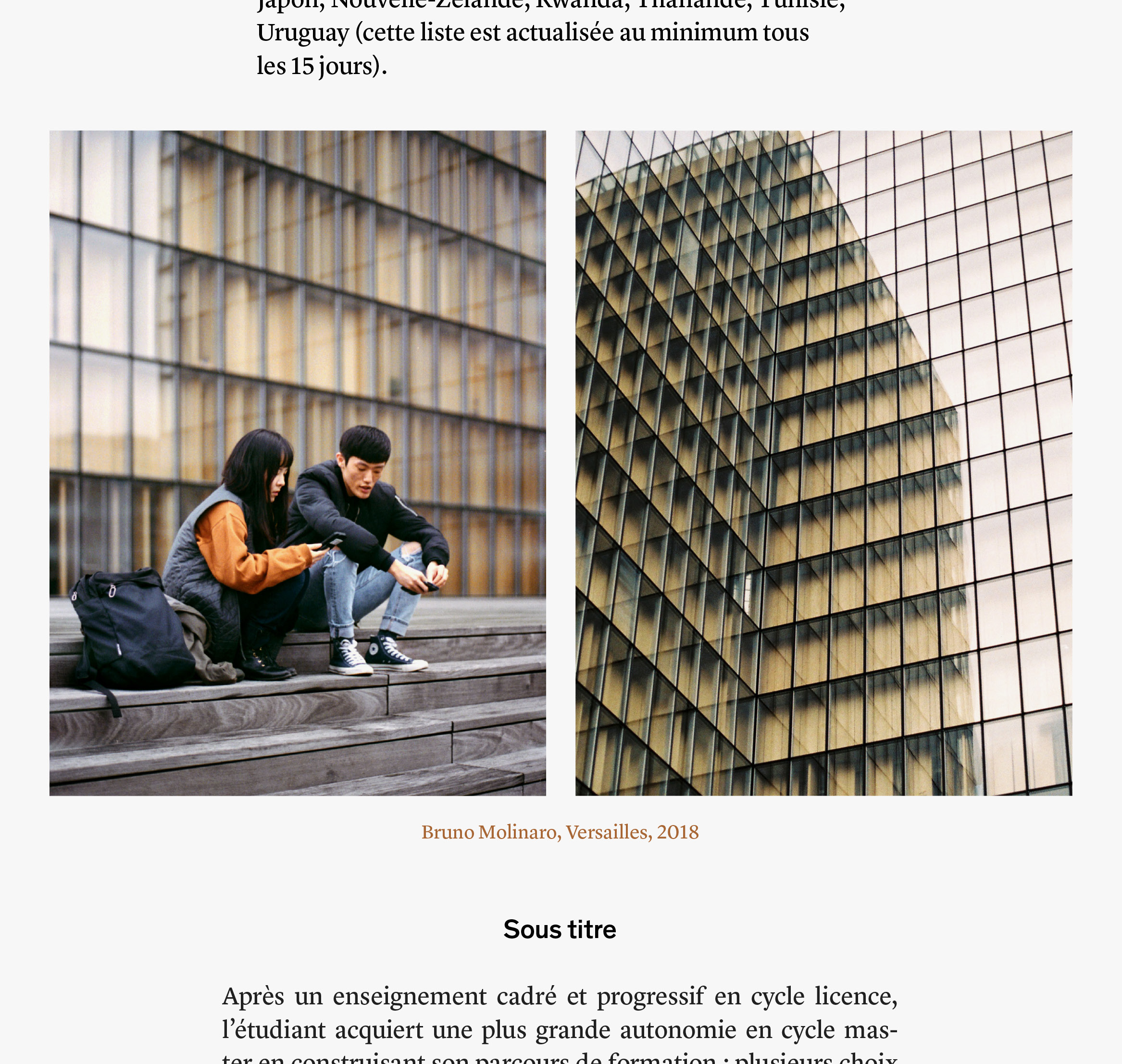
Photo dans un texte
Dans un texte lorsqu’une ou plusieurs images sont nécessaires elles doivent être réparties sur le même axe que le bloc de texte principal. Les exemples ci-contre présentent.

Illustration sur fond blanc
Comme les photos les illustrations peuvent venir ponctuer les textes.

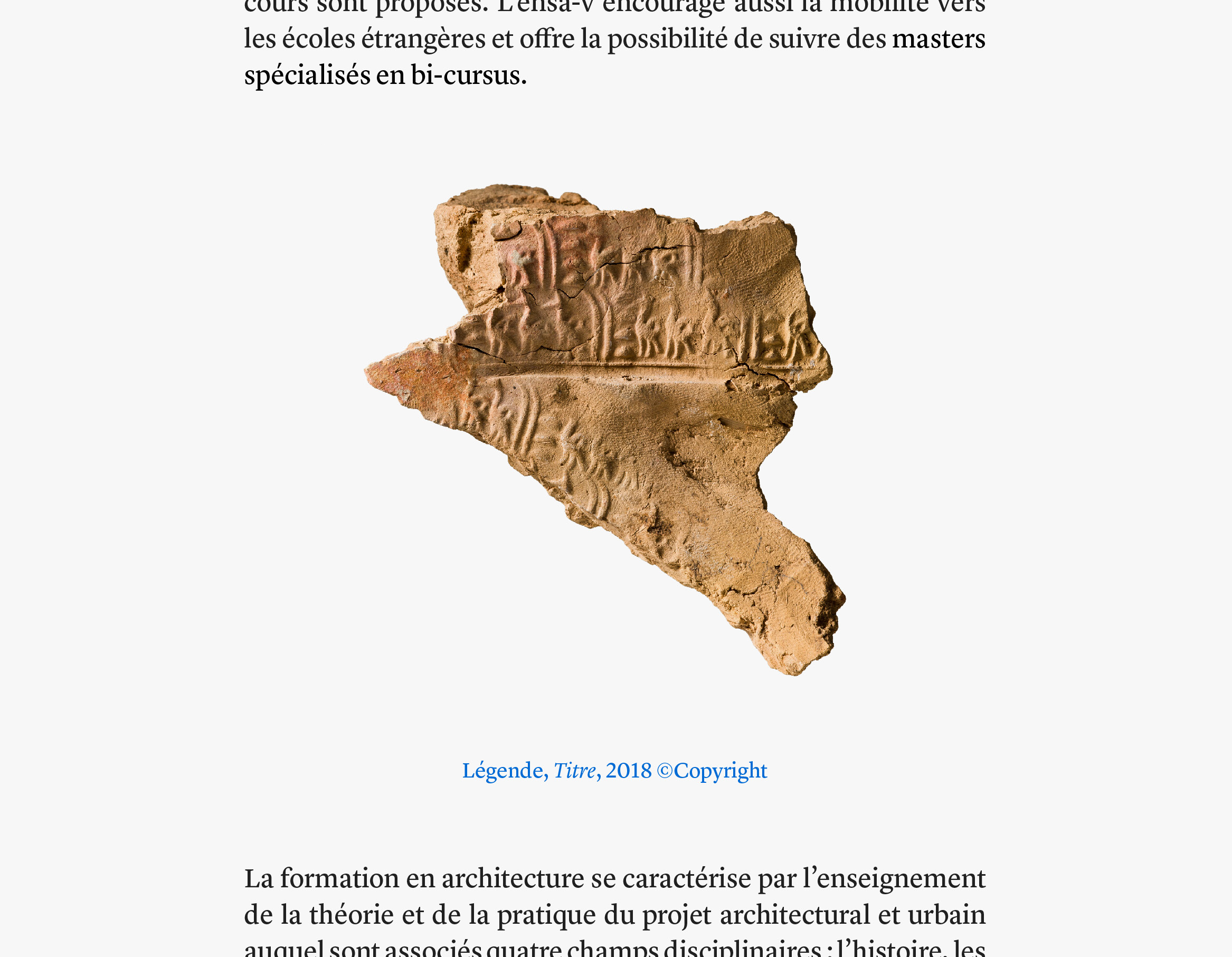
Image détourée
Certaines photos peuvent être détourées afin de souligner les contours ou bords d’une image.


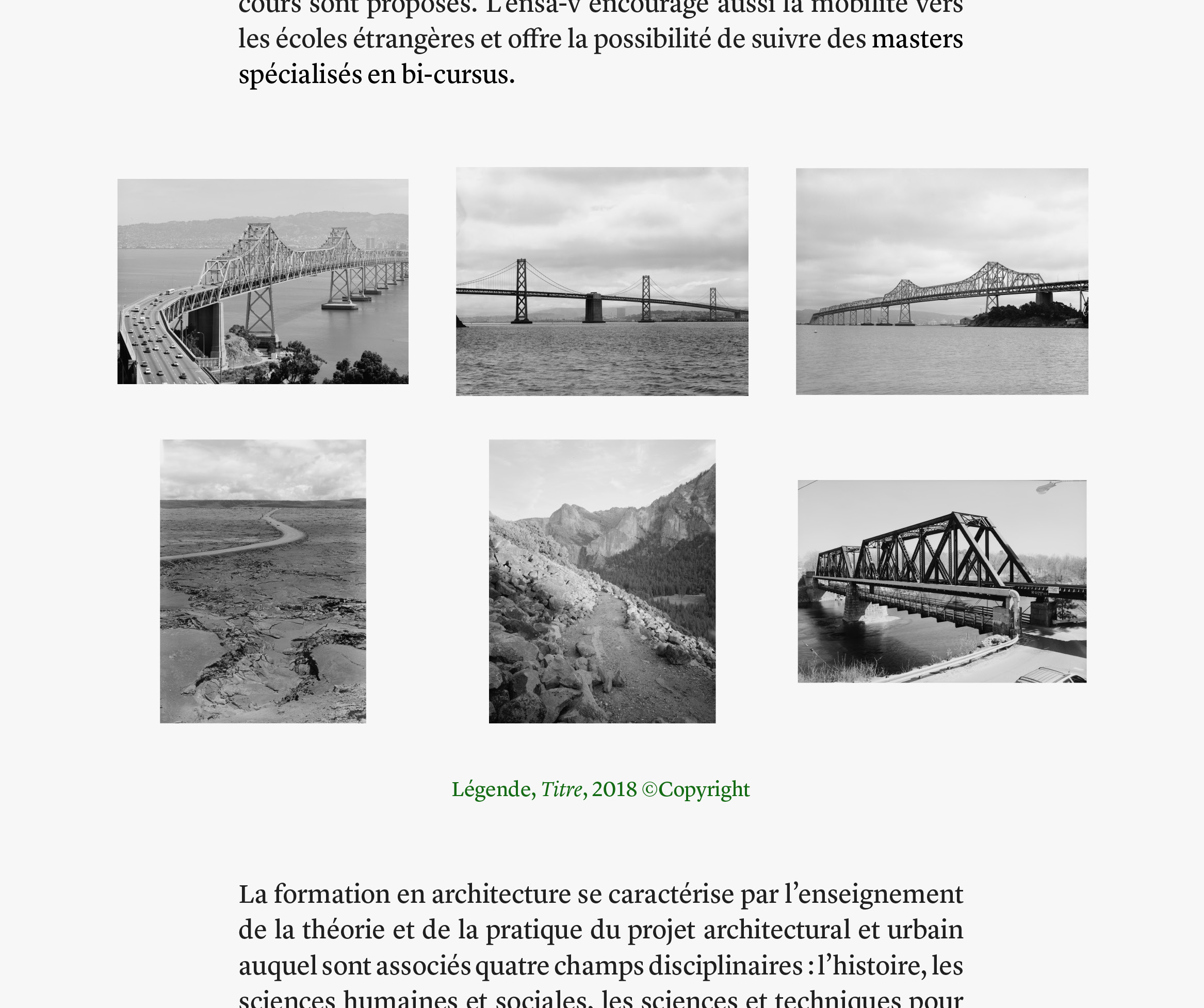
Groupe d'images
Des groupes d’images de format similaire ou différent peuvent également se retrouver dans un texte ou pour illustrer des liens importants.
Si elles accompagnent un texte et si elles sont nombreuses, leurs tailles nécessitent un dispositif d’agrandissement.



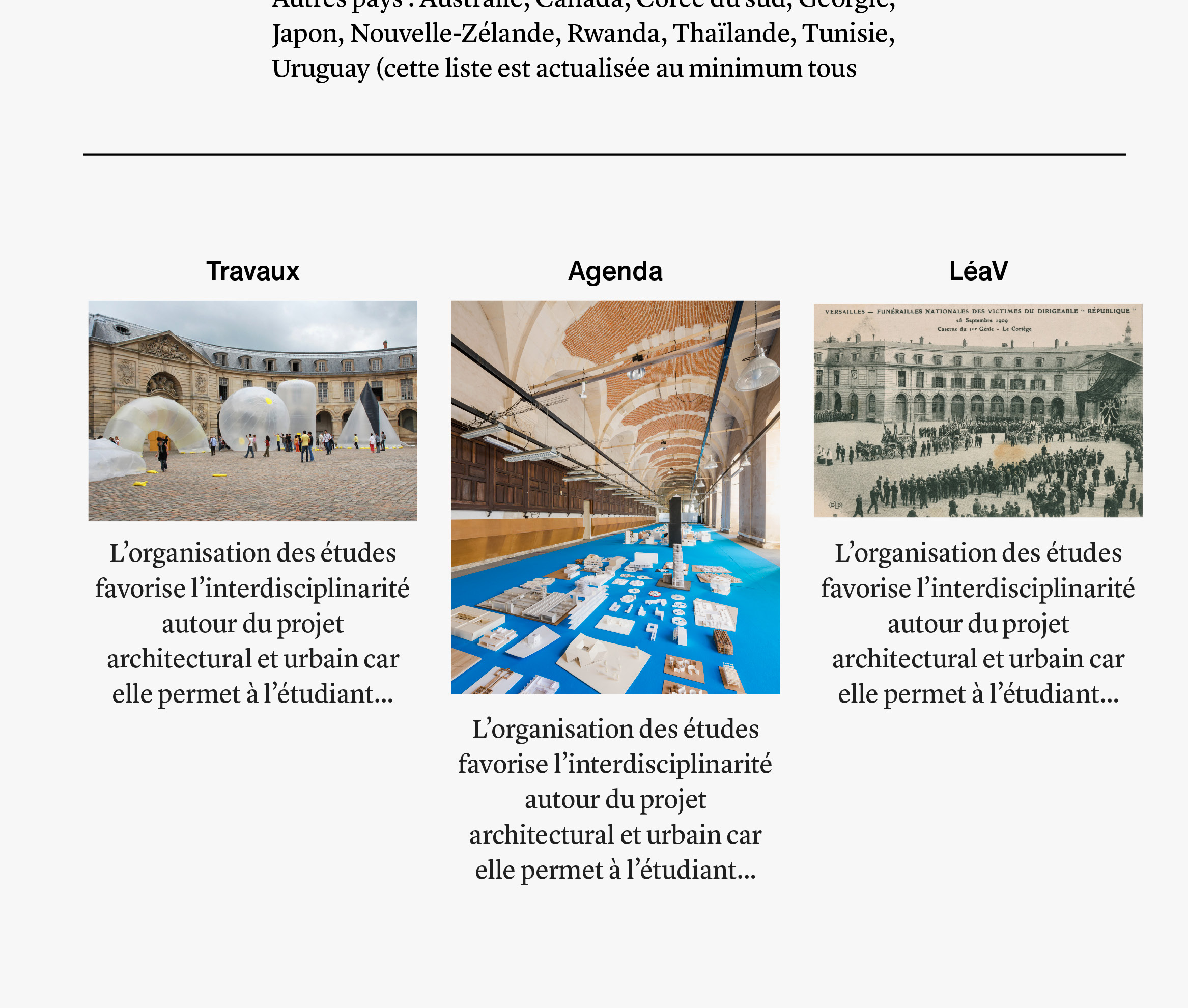
Image fond coloré
Des groupes d’images de format similaire ou différent peuvent également se retrouver à l'écart du texte sur un aplat de couleur. Attention toutefois à choisir une couleur qui créer un ensemble esthétique.